
As an editor, do you work a lot with photos for the website? Then a Digital Asset Management (DAM) System like Bynder is the solution. This way you always have the latest version and you know which image was used where. It is even more convenient if you can use the images you manage in your DAM system directly in your CMS. Our own senior developer Frans Saris has ensured that a Bynder integration is now available for TYPO3 CMS. Want to know how it works and especially how to install the integration? In this article we explain.
Thanks to our Bynder extension you can now choose backend photos from your TYPO3 directly from your Bynder environment and in Bynder find back where the photos are used.
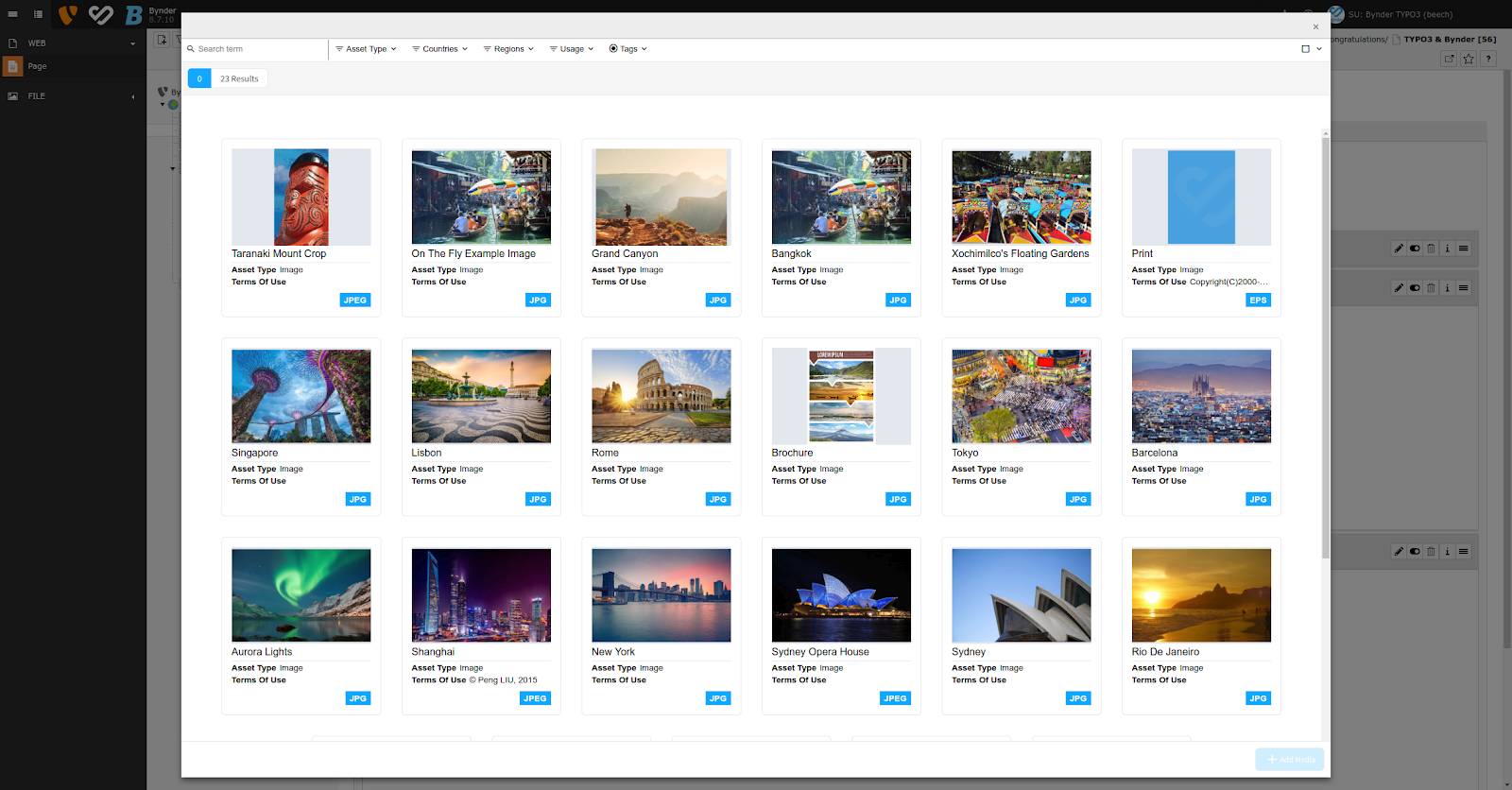
In the video below you can see how easy it is to place your photos from Bynder on your TYPO3 site.
Not difficult, right? And all because Bynder was looking for a party that could integrate their service into TYPO3. This allows Bynder to increase their market share in the CMS world. They ended up at TYPO3 GMBH, who contacted us. We have a lot of expertise in the field of TYPO3 and integrating file management capabilities.
Proud developers
Bynder is not the first integration that we do. For example, we have also ensured that it is now possible to crop photos in the TYPO3 backend and that you can easily manage YouTube and Vimeo videos and place them on the TYPO3 website. We do not say it very often, but we are actually quite proud of it.
You are the most important
Just like the integration between TYPO3 and Bynder. This integration is all about you, the user. Bynder and Beech consider it important that:
- Integrators, if they install the Bynder extension, automatically have the necessary filestorages
- Integrators, can configure the Bynder integration in TYPO3
- Editors in TYPO3 get a Bynder button so that they can select their files from Bynder to be used in TYPO3.
- Editors in TYPO3 get scaled picture in the format they need at that moment. Bynder takes care of that scaling.
- Editors can see in Bynder where the Bynder asset is used in TYPO3.
As Beech being, we added one extra after that, namely
- As an integrator, I want it to make no difference whether a photo comes from Bynder or a local disk.
Challenge
We would like the Bynder extension to work with the templates that the integrator already has. Our personal challenge was to ensure that the Bynder integration works without further template adjustments. As a test case we have the TYPO3 introduction package (https://extensions.typo3.org/extension/introduction/) and we use the Bootstrap Package (https://extensions.typo3.org/extension/bootstrap_package/).
Mission accomplished
And it worked. We have realized a seamless integration that ensures that photos as you are accustomed to TYPO3 are automatically scaled to the desired formats that your templates need. And in Bynder you can easily find where you used the photos on the website. Which code do we use for this? You can find it here.
Installation and configuration
The video below shows how super easy the installation and configuration is. All you need is a TYPO3 8 installation (or newer), the right API credentials from Bynder and the extension.
And now get started!
If you do not have a Bynder account yet, you can request a trial version viahttps://www.bynder.com/nl/trial/
Then you download the bynder extension https://github.com/beechit.
But of course you can also download this directly via the extension manager in your TYPO3 backend.
Prefer through composer? Of course you can also: composer require beechit / bynder
Questions or need help?
If you have any questions or need help with the integration, please feel free to contact us support(at)beech.it
