
Het antwoord op het ideale DAM CMS: TYPO3 en Bynder
Werk je als editor veel met foto’s voor de website? Dan is een Digital Asset Managementsysteem (DAM) zoals Bynder de oplossing. Zo heb je altijd de laatste variant en weet je welke afbeelding waar is gebruikt. Helemáál handig als je de afbeeldingen die je beheert in je DAM systeem direct kunt gebruiken in je CMS. Onze eigen senior developer Frans Saris heeft ervoor gezorgd dat er nu een Bynder integratie beschikbaar is voor TYPO3 CMS. Weten hoe het werkt en vooral hoe je de integratie installeert? In dit artikel leggen we het uit.
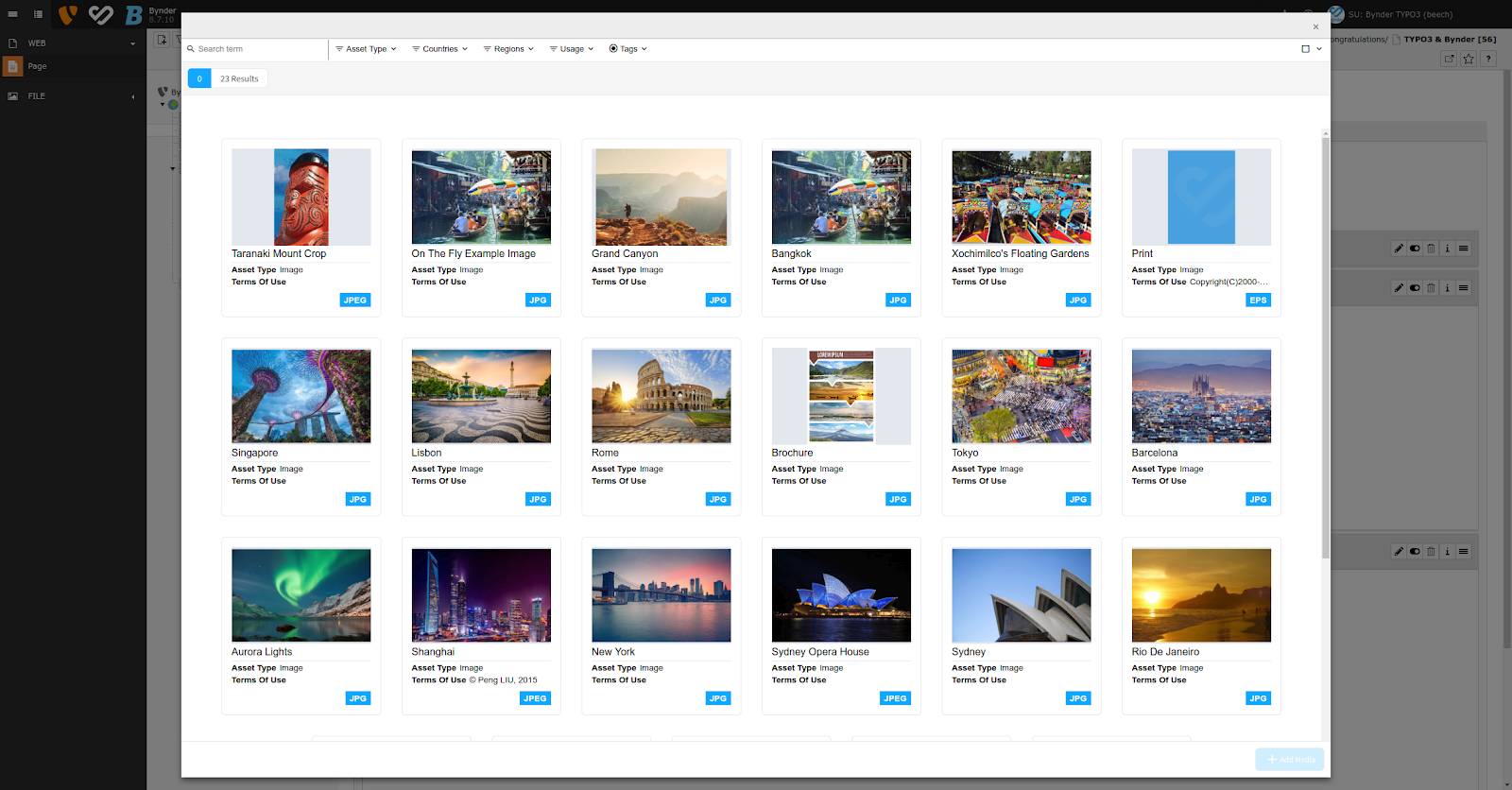
Door onze Bynder extensie kan je nu rechtstreeks vanuit je TYPO3 backend foto’s kiezen uit je Bynder omgeving en in Bynder terug vinden waar de foto’s zijn gebruikt.
In onderstaande video kan je zien hoe eenvoudig het is om je foto’s vanuit Bynder op je TYPO3 site te plaatsen.
Niet moeilijk toch? En dat allemaal omdat Bynder op zoek was naar een partij die hun dienst kon integreren in TYPO3. Zo kan Bynder hun marktaandeel in de CMS wereld vergroten. Ze kwamen uit bij TYPO3 GMBH die weer contact met ons zochten. We hebben namelijk veel expertise op het gebied van TYPO3 en integreren van bestandsbeheer mogelijkheden.
Trotse developers
Bynder is niet de eerste integratie die we doen. We hebben er bijvoorbeeld ook voor gezorgd dat het nu mogelijk is om foto’s in de TYPO3 backend bij te snijden en je makkelijk YouTube en Vimeo video’s kan beheren in en kan plaatsen op TYPO3 website. We zeggen het niet zo snel, maar eigenlijk zijn we daar best een beetje trots op.
Jij bent het belangrijkste
Net als op de integratie tussen TYPO3 en Bynder. Bij deze integratie draait het om jou, de user. Bynder en Beech vinden het belangrijk dat:
- Integrators, als ze de Bynder extensie installeren automatisch de benodigde filestorages hebben
- Integrators, de Bynder integratie in TYPO3 kunnen configureren
- Editors in TYPO3 een Bynder button krijgen om zo hun bestanden uit Bynder kunnen selecteren om te gebruikt in TYPO3.
- Editors in TYPO3 geschaalde foto krijgen in het formaat die ze op dat moment nodig hebben. Bynder zorgt voor die schaling.
- Editors kunnen zien in Bynder waar de Bynder asset is gebruikt in TYPO3.
Als Beech zijnde hebben we er daarna nog één extra aan toegevoegd, namelijk
- Als integrator wil ik dat het niet uitmaakt of een foto uit Bynder komt of van een lokale schijf.
Uitdaging
We willen graag dat de Bynder extensie werkt met de templates die de integrator al heeft.. Onze persoonlijke uitdaging was om er voor te zorgen dat de Bynder integratie werkt zonder verdere template aanpassingen. Als test-case hebben we het TYPO3 introduction package (https://extensions.typo3.org/extension/introduction/) en het Bootstrap Package (https://extensions.typo3.org/extension/bootstrap_package/) gebruikt.
Missie geslaagd
En dat is gelukt. We hebben een naadloze integratie gerealiseerd die ervoor zorgt dat foto’s zoals je van TYPO3 gewend bent automatisch geschaald worden naar de gewenste formaten die je templates nodig hebben. En in Bynder kun je eenvoudig terug vinden waar je de foto’s op de website hebt gebruikt. Welke code we daarvoor hebben gebruikt? Die vind je hier.
Installatie en configuratie
Onderstaande video laat zien hoe super eenvoudig de installatie en configuratie is. Alles wat je nodig hebt is een TYPO3 8 installatie (of nieuwer), de juiste API credentials van Bynder en de extensie.
En nu zelf aan de slag!
Heb je nog geen Bynder account vraag dan een proefversie aan via https://www.bynder.com/nl/trial/
Vervolgens download je de bynder extensie https://github.com/beechit.
Maar je kunt deze natuurlijk ook direct downloaden via de extension manager in je TYPO3 backend.
Liever via composer? Dat kan natuurlijk ook: composer require beechit/bynder
Vragen of hulp nodig?
Vragen over of hulp nodig met de integratie neem dan vrijblijvend contact met ons op support(at)beech.it
