
Quickly compare two environments for visual errors
Everyone runs into this problem from time to time, you have made adjustments to the test environment and you would like to check whether there are any unexpected changes. For a website with less than 5 pages, this is not a problem. If there are more pages, it will cost you a lot of time. We have a solution.
Our solution is BackstopJS. This is a tool that is very useful to compare two environments with each other automatically generated screenshots.
This is not only useful but it also saves a lot of time. You no longer have to go to each page separately. Besides time it also gives you more insight into what goes wrong visually.

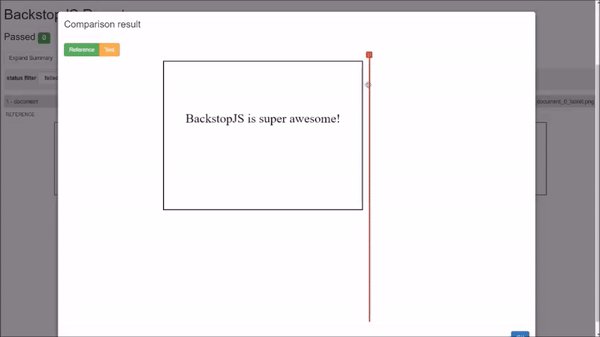
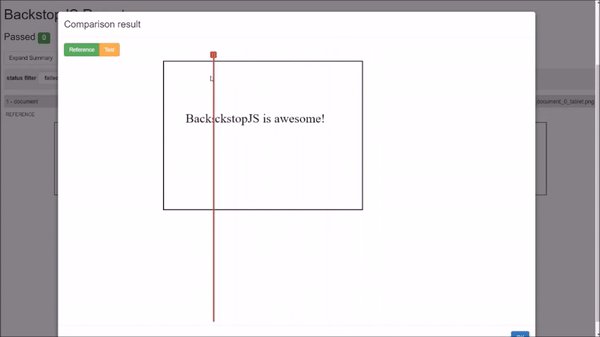
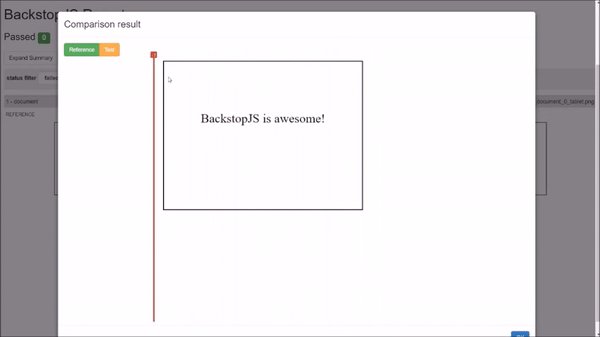
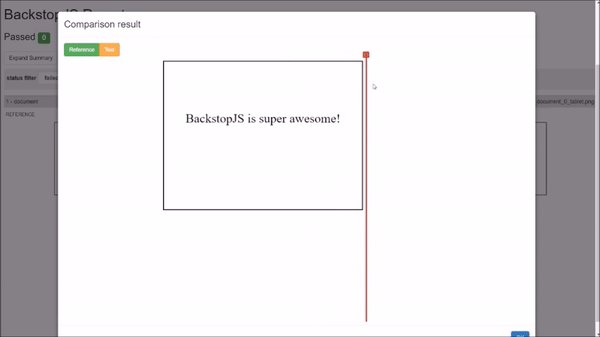
As you can see in the photo, it is very easy to compare two environments with BackstopJS. But how do we do this? And how do you do this?
To use BackstopJS, install NodeJS and NPM. Do not you have this yet? In this article you can read how to install this program.
If you have this installed, we can download BackstopJS with NPM. Go to the terminal and execute the following command & nbsp; npm install -g backstopjs
This command ensures that BackstopJS is installed globally. Create a folder in which you can start testing. To initialize BackstopJS, open the folder with the terminal and execute the command backstop init. By executing this command, Backstop creates the necessary files.
To test
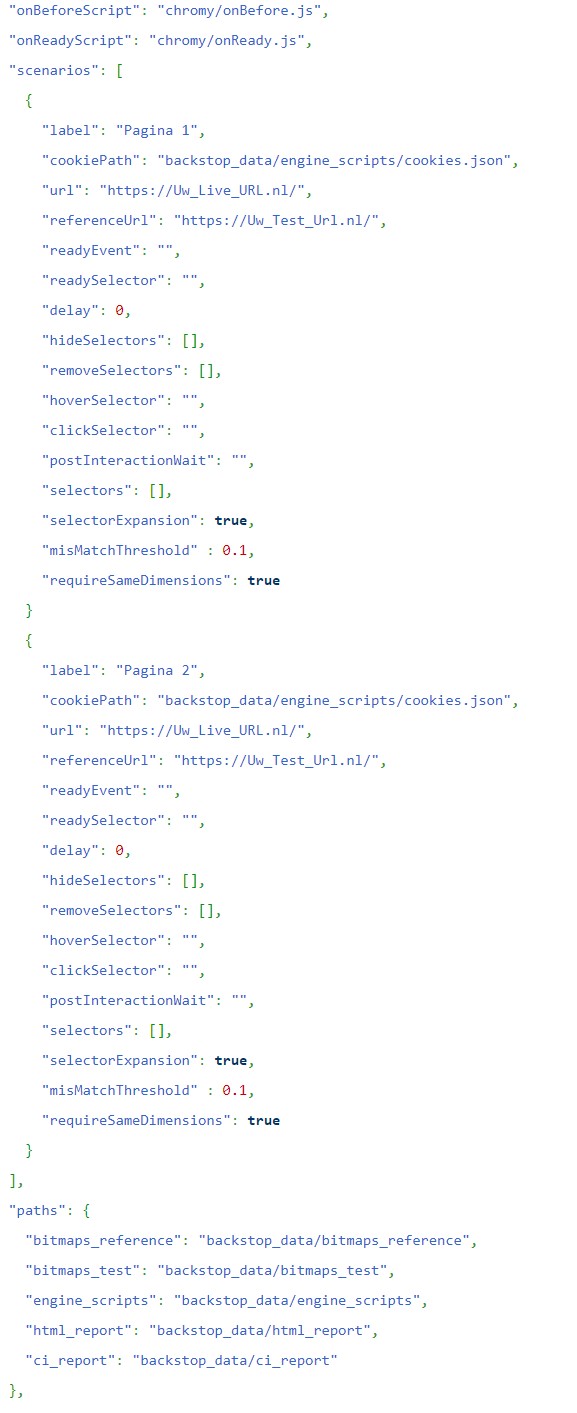
Then you can start testing. Open the file "backstop.json" and you will see the default backstop.json file. To add several pages, copy the contents of scenarios. In the example you see how this should be done.
Backstop
If all URLs are in the backstop.json file, you can execute the test yourself. To perform the test, open the terminal again and execute the command: backstop reference. As soon as you give this command, Backstop makes screenshots of the reference url.

When the reference is ready, it is time to perform the command backstop test.
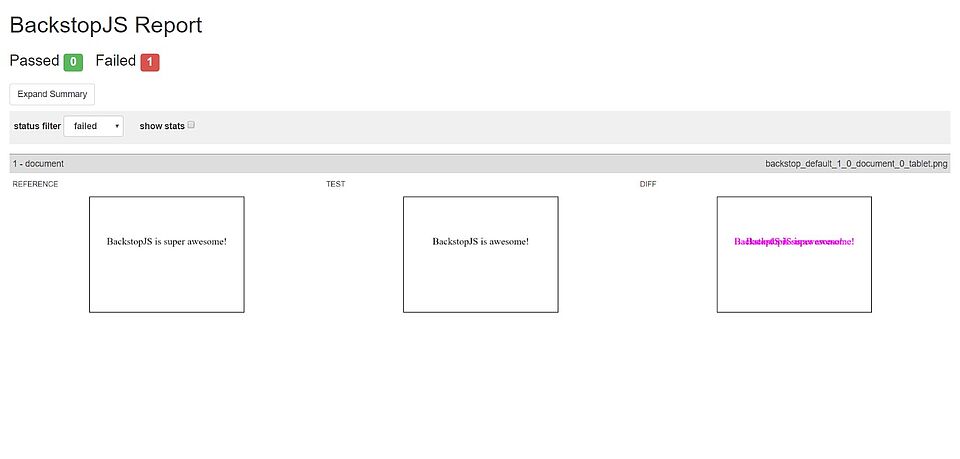
This command makes screenshots of the url and then compares them with the screenshots of the reference url. Below is an example of how the result will look:

As you can see, BackstopJS highlights things that are different in purple. This is very useful to quickly see the difference between the two screenshots.
